WooCommerce E-Mails bearbeiten und formatieren
E-Mail Header, Logo, Footer, Farben und Fonts
Ein paar kurze Vorbereitungen bevor wir zu den Inhalten kommen.
Geh auf EINSTELLUNGEN -> E-MAIL TEMPLATE und lege erstmal ein paar grundsätzliche optische Einstellungen fest. Hier ein kurzes Video dazu:
Danach können wir mit den Inhalten fortfahren.
E-Mail Content bearbeiten
Die grundsätzlichen Einstellungen:
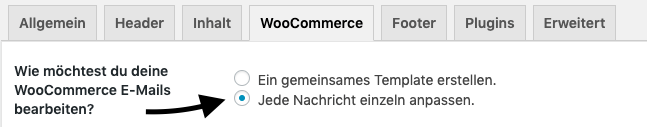
Geh unter EINSTELLUNGEN -> E-MAIL TEMPLATE auf den Tab WOOCOMMERCE und wähle die Einstellung „Jede Nachricht einzeln anpassen“.

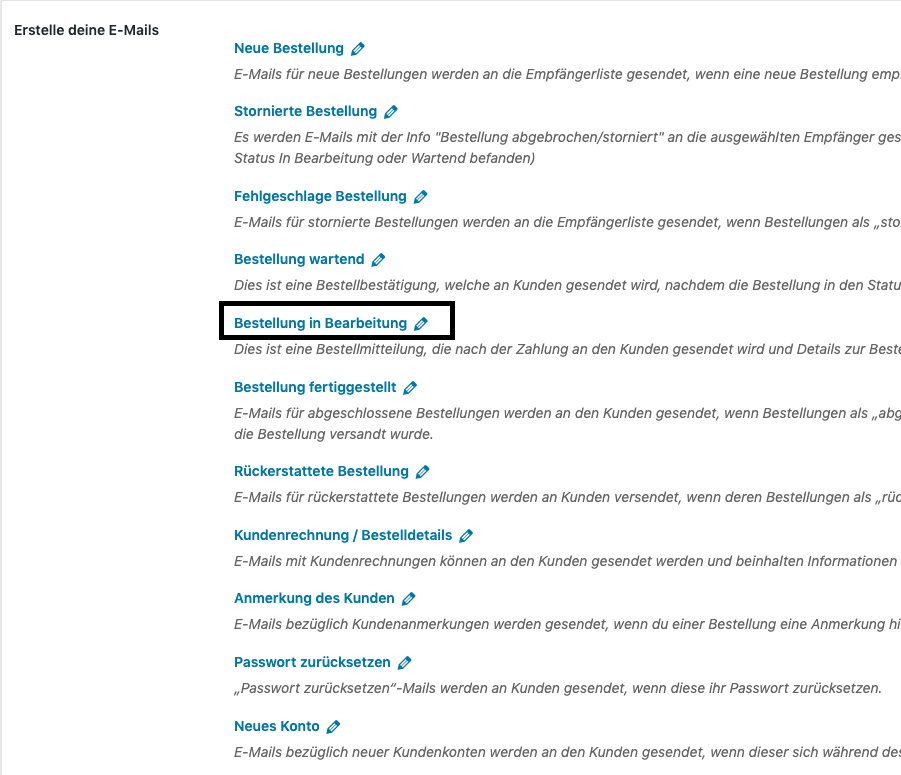
Unterhalb siehst du nun eine Liste mit E-Mails, die du bearbeiten kannst. Wir beginnen mit „Bestellung in Bearbeitung“:

E-Mail Anrede und Einleitung ändern
Wir sehen nun unsere E-Mail schon beinahe gleich wie sie später beim Kunden ankommt. Um die Anrede oder den Einleitungstext anzupassen klicken wir einfach auf den Text, daraufhin öffnet sich von rechts der Editor um diesen zu bearbeiten.
Auf die gleiche Art und Weise lassen sich auch die Texte nach der Produkttabelle sowie die Inhalte der anderen E-Mails anpassen.
Produkttabelle ändern
Die Änderung der Produkttabelle funktioniert ähnlich, allerdings muss man hier bedenken, dass der ganze Inhalt sich mit jeder Bestellung ändert. Deshalb bearbeitet man einfach nur den ersten Artikel. Alle weiteren passen sich automatisch daran an.
Spalte für Steuer einfügen
Auf die gleiche Art und Weise lassen sich auch bestehende Spalten verändern oder weitere hinzufügen.
Größe der Artikelbilder ändern
Eigene Platzhalter im Mailbuilder einfügen
Um eigene dynamische Inhalte als Platzhalter in deinen WooCommerce E-Mails zu verwenden, schreibe den folgenden Code in die functions.php deines (Child-) Themes:
add_filter( 'haet_mail_placeholder_menu', 'add_mailbuilder_placeholder' );
add_filter( 'haet_mail_order_placeholders', 'populate_mailbuilder_placeholder', 10, 3 );
function add_mailbuilder_placeholder( $placeholder_menu ){
if( is_array( $placeholder_menu ) ){
$placeholder_menu[] = array(
'text' => 'My Placholder Name',
'tooltip' => '[MY_PLACEHOLDER]',
);
}
return $placeholder_menu;
}
function populate_mailbuilder_placeholder( $order, $wc_order, $settings ){
$order['my_placeholder'] = 'your value';
return $order;
}
Die erste Funktion erstellt den Platzhalter im Dropdown deines Editors, die zweite Funktion gibt dem Platzhalter einen Wert.
Einen Gutschein in WooCommerce E-Mails einfügen
Dazu fügen wir einen neuen Platzhalter ein und geben diesem dann den entsprechenden Inhalt.
Kopiere den folgenden Code in die functions.php deines (Child-)Themes und passe ihn an deine Anforderungen an:
add_filter( 'haet_mail_placeholder_menu', 'add_mailbuilder_coupons_placeholder' );
add_filter( 'haet_mail_order_placeholders', 'populate_mailbuilder_coupons_placeholder', 10, 3 );
function add_mailbuilder_coupons_placeholder( $placeholder_menu ){
if( is_array( $placeholder_menu ) ){
$placeholder_menu[] = array(
'text' => 'Coupons',
'tooltip' => '[COUPONS]',
);
}
return $placeholder_menu;
}
function populate_mailbuilder_coupons_placeholder( $order, $wc_order, $settings ){
$coupons_text = '';
if( $wc_order ){
$coupons = $wc_order->get_used_coupons();
if( is_array( $coupons ) && count( $coupons ) ){
$coupons_text .= 'You have used the following coupons: <br>';
foreach( $coupons as $coupon_name ){
// Retrieving the coupon ID
$coupon_post_obj = get_page_by_title($coupon_name, OBJECT, 'shop_coupon');
$coupon_id = $coupon_post_obj->ID;
// Get an instance of WC_Coupon object in an array(necesary to use WC_Coupon methods)
$coupons_obj = new WC_Coupon($coupon_id);
$discount_type = $coupons_obj->get_discount_type();
$amount_str = '';
if( $discount_type == 'fixed_cart' )
$amount_str = '- €' . $coupons_obj->get_amount();
elseif( $discount_type == 'percent' )
$amount_str = '- ' . $coupons_obj->get_amount() . '%';
//elseif( $discount_type == ...
$coupons_text .= '<strong>' . $coupons_obj->get_code() . '</strong>: ' . $amount_str . ', ';
}
}
}
$order['coupons'] = $coupons_text;
return $order;
}Weitere Artikel zum Thema
WooCommerce E-Mails mit WP HTML Mail und WPML übersetzen
WooCommerce Germanized & German Market E-Mails bearbeiten