Our WordPress email template plugin WP HTML Mail ist about five years old now. Right from the beginning users where asking why they cannot use webfonts in their emails. [Short spoiler at the beginning: we added this feature now and the beta signup is at the bottom of the page]
While it was technically always possible to use webfonts in emails it didn’t make any sense because only a small percentage of recipients could see them.
Coding emails is still like making websites in the 90s using table layouts, inline styles and the worst “browser”-standards you’ve ever seen.
Campaignmonitor has a huge collections of all CSS statements supported by which email client in which version on which HTML tag.
Can I use Webfonts in emails in 2020?
Short answer: It depends…
There is still no general support for it and maybe it will never be but you can use it if you keep a few things in mind.
How many of your recipients can see the Webfonts?
Litmus wrote an article about this topic mentioning the following list of supported email clients:
- Apple Mail
- iOS Mail
- Google Android
- Samsung Mail (Android 8.0)
- Outlook for Mac
- Outlook App
- Thunderbird
The list looks short but most of them are in the top ten in global usage and there might be many less popular apps and webmail clients which will also work and are no listed in their article. Nevertheless you should keep in mind depending on your target audience and country between 30% and 50% will not see the webfonts. Just google for “email client statistics <your country>”. You should find several statistics to get to know your local users.
How do emails look like for those who can’t see the fonts?
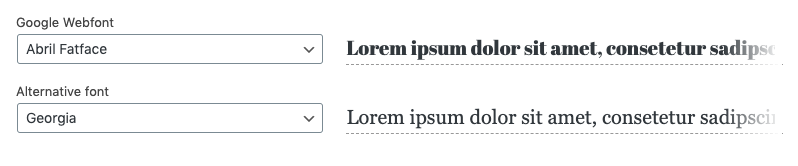
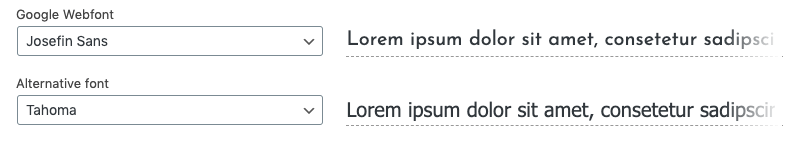
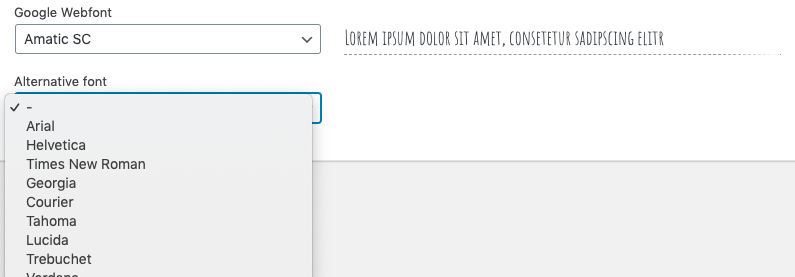
Because we don’t want the recipients email client to choose any other fonts we decided to define fontsets each of them containing your selected webfont and a fallback font. If you choose your fonts wisely your mails can still look good for all recipients.


While this is ok for serif and sans-serif fonts you wont find any web safe fallbacks for display fonts:

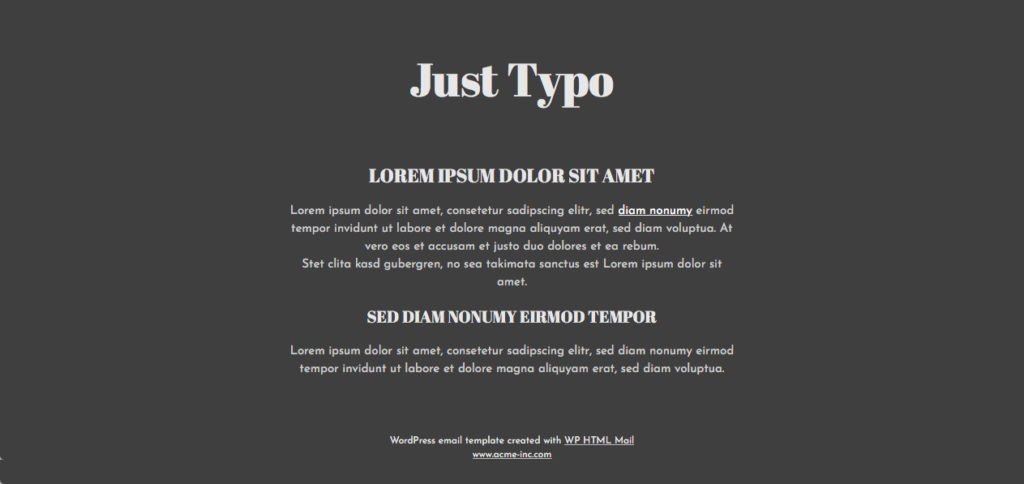
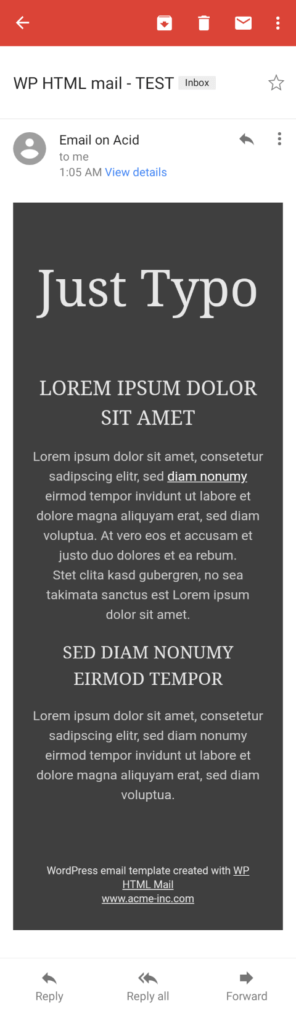
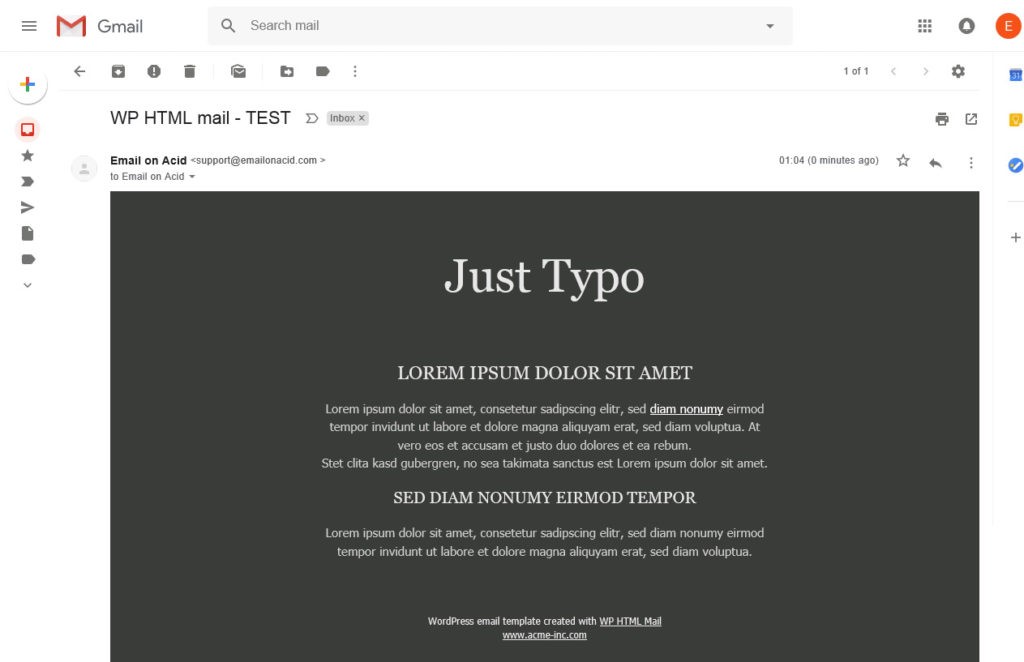
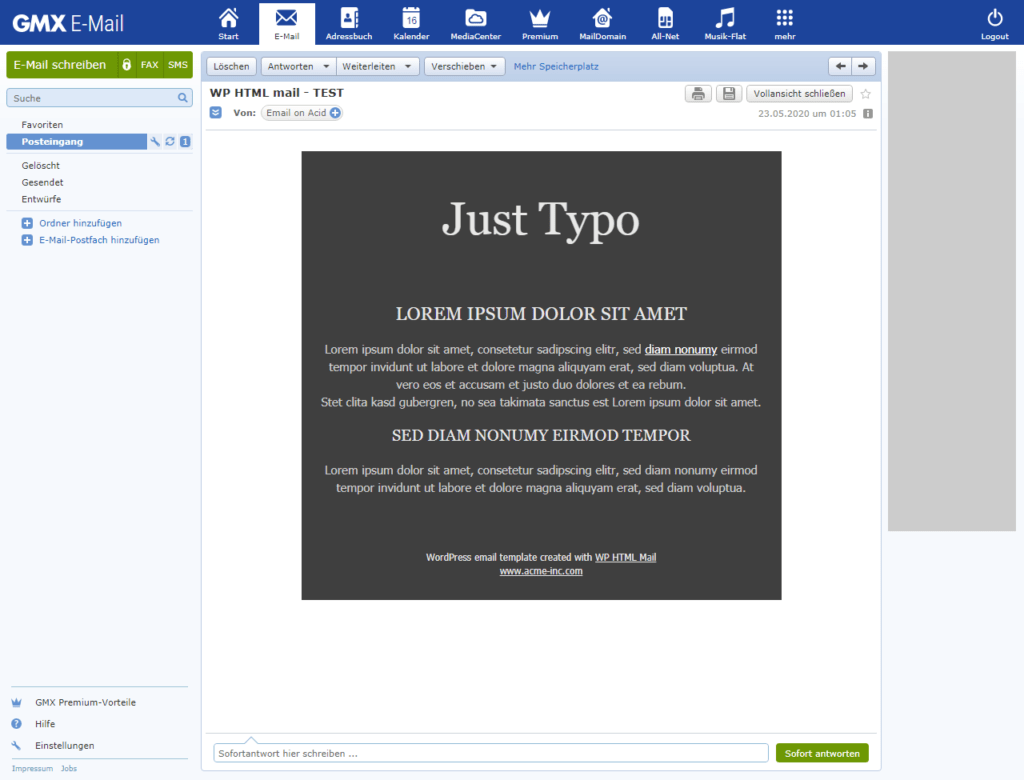
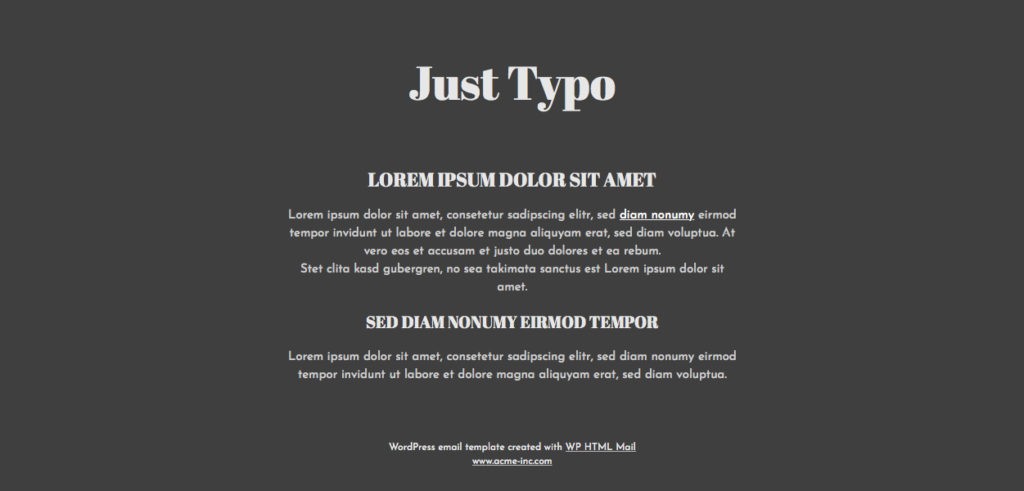
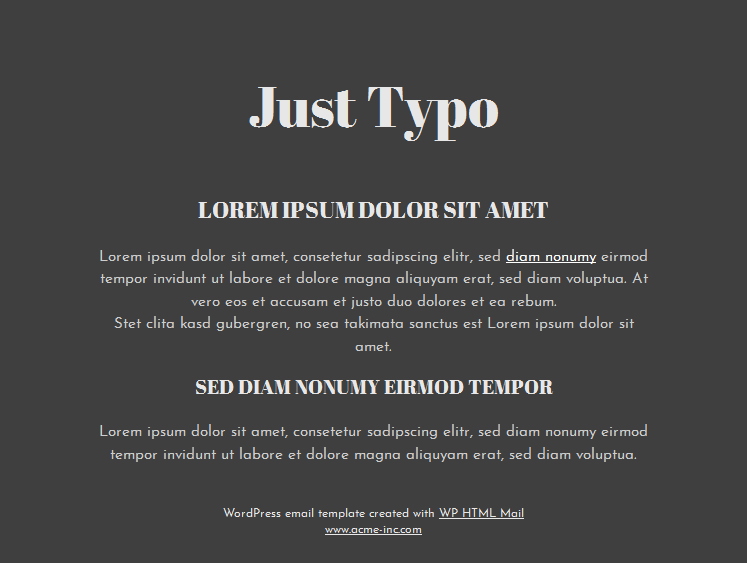
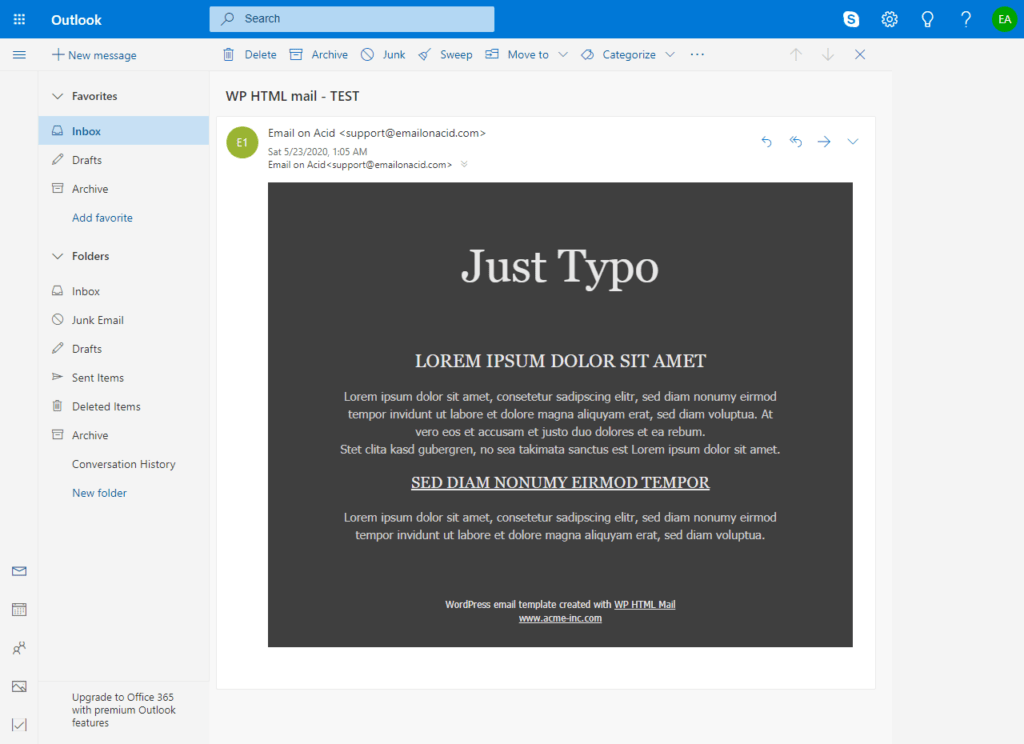
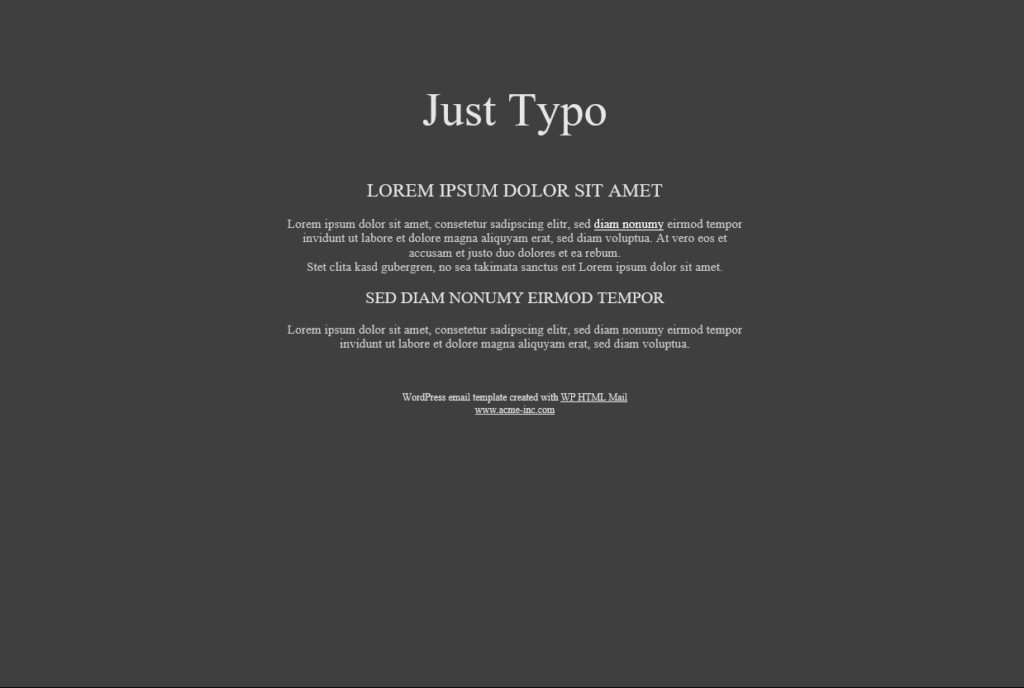
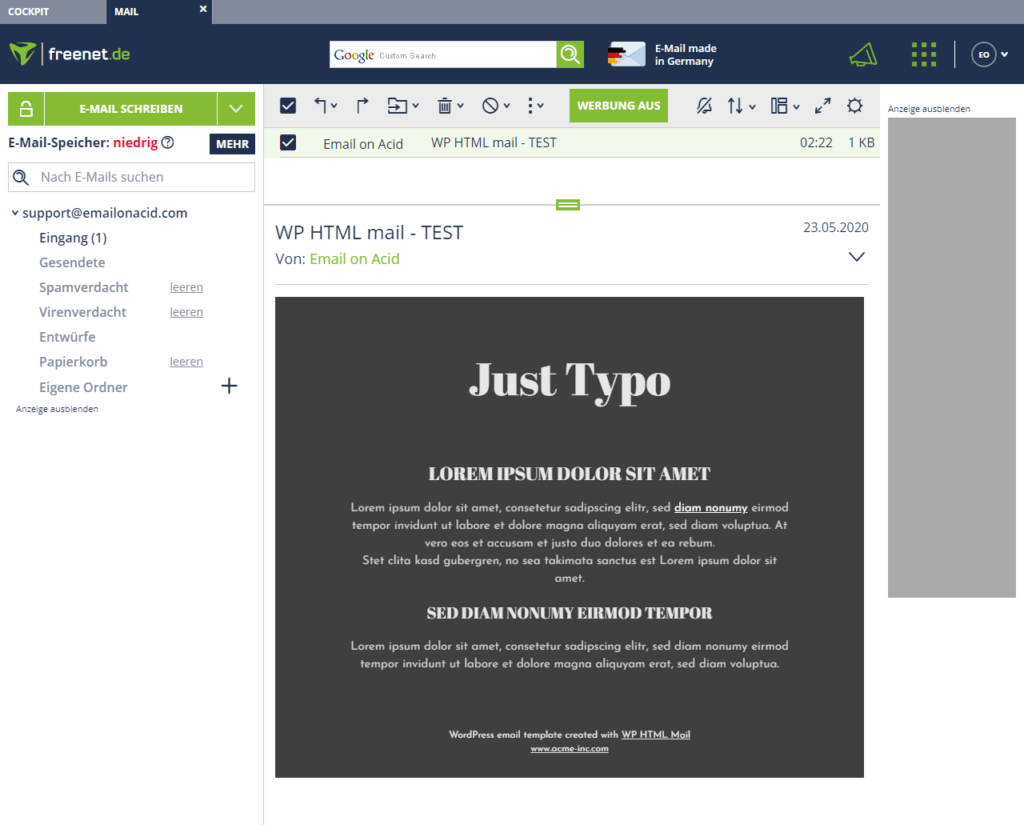
Some Screenshots of different email clients
We chose a serif font which doesn’t look too bad using a fallback. So especially have a look at the header font weight to see the difference.













Great information! Thank you for the explanation. 😊👍🏻
Great article & explanation! I’d be more than happy to give this add-on a try. Would you guys ever consider a way to add custom fonts (not google fonts) to emails? Those stored on our own server?
Hey Shayne,
at the moment we will not add this feature. We will put it on our roadmap when more users need it.
best regards, Hannes
definitely need it, it’s essential for my site and brand. Is there anyway to get this customized? we rely heavily on our coustom font being uniform across all aspects of our site and brand and downloaded this plugin specifically for that reason.
Hey Yahudah, We will add this to a new version in about three weeks.
best regards, Hannes
Hey guys,
what about google fonts vs. gdpr?
In order to use them in emails now, wouldn’t it be necessary to either cache the font files locally on own webserver or use a privacy-proven CDN mirror for them (i.e. bunny cdn or similar)?
Thanks in advance,
Daniel