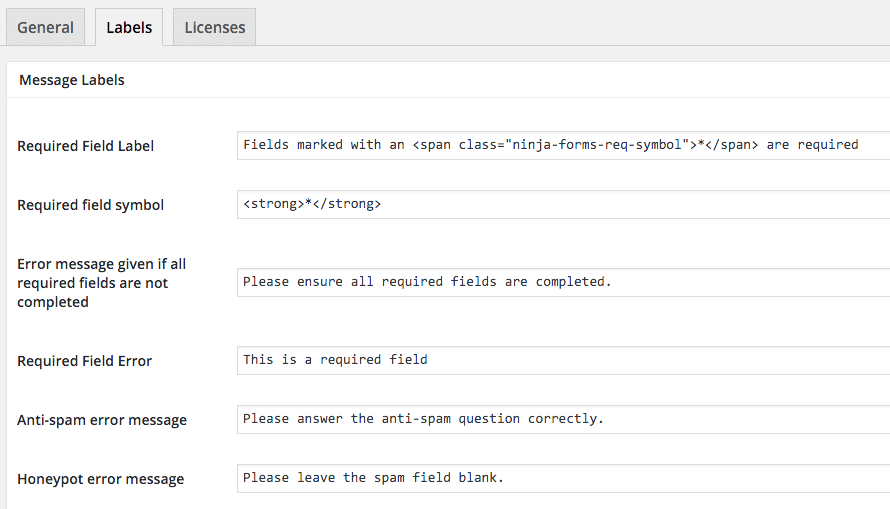
NinjaForms is already translated to several languages, but as soon as you save the message labels your entries are saved as static text.

WPML String Translation
I tried to translate the labels with WPMLs string translation feature. WPML finds the labels, allows translation, but doesn’t display the changes in frontend.
I had a look at the NinjaForms source code and found a general flexible solution.
NinjaForms Filters
NinjaForms uses filters for each of the labels so we can override every field value in our code and of course allow the values to be translated.
To even simplify this step I don’t use own translations but the contained translations from NinjaForms. For future projects I’ll just copy these lines to the functions file and my labels are already translated to all available languages.
add_filter( 'ninja_forms_labels/date_format',
function(){ return 'd.m.Y'; }
);
add_filter( 'ninja_forms_labels/currency_symbol',
function(){ return '€'; }
);
add_filter( 'ninja_forms_labels/req_div_label',
function(){ return sprintf( __( 'Fields marked with an %s*%s are required', 'ninja-forms' ), '<span class="ninja-forms-req-symbol">','</span>' ); }
);
add_filter( 'ninja_forms_labels/req_field_symbol',
function(){ return '<strong>*</strong>'; }
);
add_filter( 'ninja_forms_labels/req_error_label',
function(){ return __( 'Please ensure all required fields are completed.', 'ninja-forms' ); }
);
add_filter( 'ninja_forms_labels/req_field_error',
function(){ return __( 'This is a required field', 'ninja-forms' ); }
);
add_filter( 'ninja_forms_labels/spam_error',
function(){ return __( 'Please answer the anti-spam question correctly.', 'ninja-forms' ); }
);
add_filter( 'ninja_forms_labels/honeypot_error',
function(){ return __( 'Please leave the spam field blank.', 'ninja-forms' ); }
);
add_filter( 'ninja_forms_labels/timed_submit_error',
function(){ return __( 'Please wait to submit the form.', 'ninja-forms' ); }
);
add_filter( 'ninja_forms_labels/javascript_error',
function(){ return __( 'You cannot submit the form without Javascript enabled.', 'ninja-forms' ); }
);
add_filter( 'ninja_forms_labels/invalid_email',
function(){ return __( 'Please enter a valid email address.', 'ninja-forms' ); }
);
add_filter( 'ninja_forms_labels/process_label',
function(){ return __( 'Processing', 'ninja-forms' ); }
);
add_filter( 'ninja_forms_labels/password_mismatch',
function(){ return __( 'The passwords provided do not match.', 'ninja-forms' ); }
);

Hi Hannes,
thanx for the explanaition but in which function file did you add this code?
Hey Mike, wherever you add your custom code, normally in your (child-)themes functions.php
Thanx Hannes!
Hi Hannes
I’m quite new to WP & programming and all that .. I added your commands into functions.php of my child theme, but it changes nothing on the interface – i don’t see where I can translate texts (I have a bi-lang website .and would like to translate especially the Form Title & the Send button .. do you know what I’m doing wrong? Thnx & have a nice weekend!
Hey Stela,
Just create one form for each language. In NinjaForms THREE you can customize all these text for each form in the display settings.
best regards, Hannes
Seawas Hannes, coole Seitn, suppa Hilfe mitn Übersetzn! LG aus Tirol